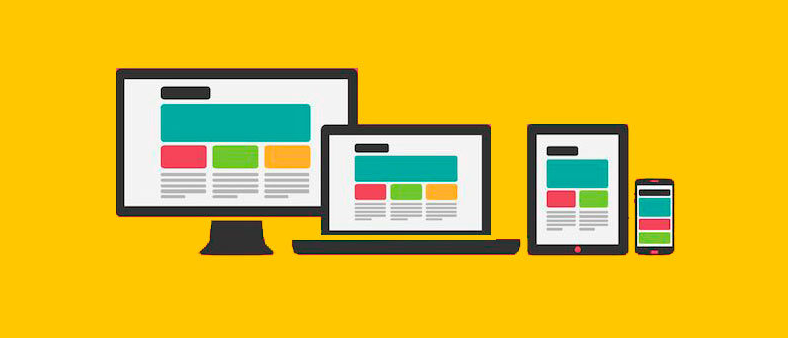
El diseño web responsive es aquel que tiene la capacidad de ajustarse a los diferentes tamaños de cada pantalla en una misma pagina web. A veces se confunde el término «responsive» con webs para teléfonos móviles, pero no lo mismo.

Diferencia entre diseño web responsive y web para móviles
La diferencia es que el diseño responsive es una sola página web que se adapta a cualquier dispositivo (computadoras, móviles, tabletas e incluso televisores). Y en cambio, crear una página móvil es diseñar desde cero una página web independiente.
¿Por qué necesitas una pagina web con diseño responsive? 🤔
- En la actualidad la mayoría de usuarios utilizan su teléfono para visitar una página web. A nivel mundial mas de la mitad de las búsquedas se hacen a través de teléfonos inteligentes, incluso muchas personas apenas se despiertan lo primero que hacen es tomar su teléfono.
- Mejora la experiencia de tu público con el diseño responsive ya que este brinda una experiencia optimizada para el público sin importar el dispositivo que usen.
- Es necesario para SEO ya que el algoritmo penaliza el posicionamiento de paginas webs que no ofrezcan una buena experiencia móvil. Es decir, sin el diseño responsive tu tráfico será menor y los usuarios no podrán encontrar tu negocio.
- Branding mejorado. Si un cliente visita tu página desde una tableta o teléfono y no tiene una buena experiencia, tendrá una mala impresión de tu negocio.
- Conseguirás más leads: Si los usuarios pueden encontrar rápido y fácil tu web tienes más procacidades de que adquieran tus productos o servicios.
- Tu negocio o marca estará listo para el futuro porqué con un diseño web responsive no solo aseguras que tu pagina web se vea bien en todos los dispositivos actuales, sino que podrá adaptarse a tipos de pantallas y resoluciones que aun ni existen.